Integrating strong frontend frameworks like Angular with ASP.NET Core potent backend technologies is necessary for contemporary web development to create dynamic and interactive apps. Because of this fusion, developers may create streamlined, fast-performing, and feature-rich web apps. While ASP.NET Core, a flexible and open-source framework created by Microsoft, enables programmers to design potent backend APIs, Angular, a JavaScript framework created by Google, allows developers to build dynamic user interfaces.
The integration of Angular with ASP.NET Core is thoroughly explored in this in-depth tutorial, which also provides insights into building full-stack web apps and reveals the possibilities of this synergy.
Getting Started: Setting Up Your Development Environment
The most important initial step in exploiting the complementary capabilities between Angular with ASP.NET Core is to set up a well-equipped development environment. Setting up the necessary requirements and tools for an efficient development process is an essential step in this phase. By establishing a solid foundation, you create the conditions for seamless integration of these powerful technologies.
The Angular CLI (Command Line Interface) is vital in your Angular development projects. It offers numerous capabilities, such as project creation, code development, testing, and deployment. With the CLI’s smooth integration into your workflow, developers can efficiently scaffold new projects and generate components, solutions, and sections while maintaining an organized project structure. This results in improved code structure and accelerated development work.
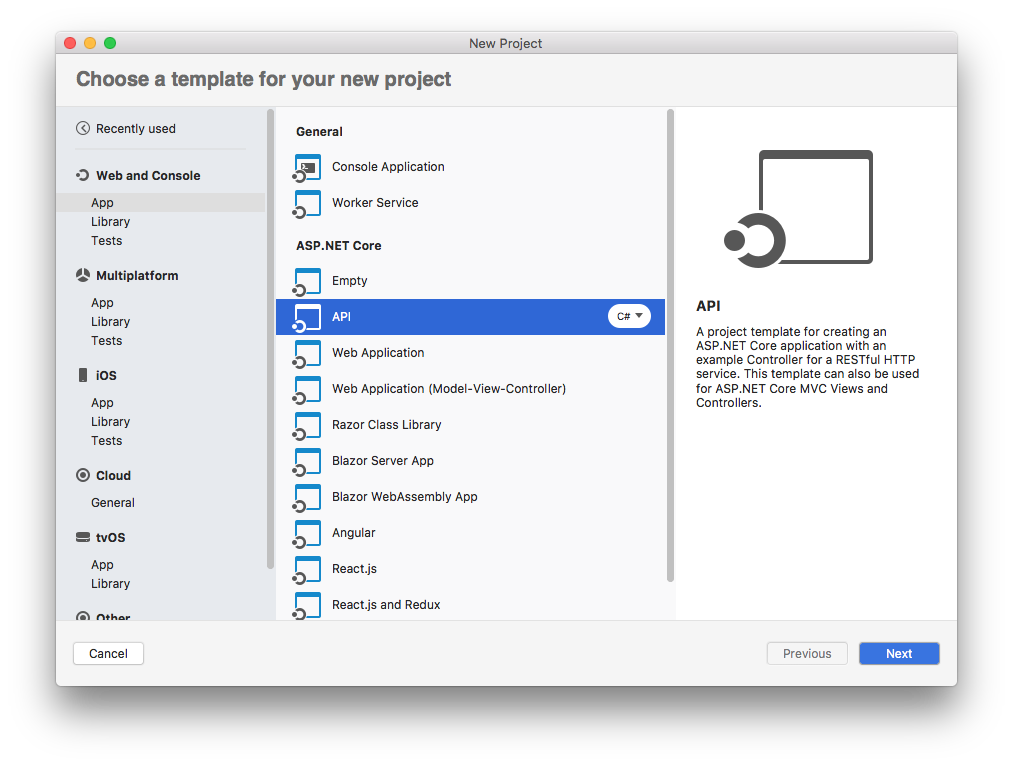
The.NET SDK is a crucial part of the ASP.NET Core project. For the creation and deployment of programs across many platforms, this software development kit offers a complete collection of tools, libraries, and runtime. Additionally, combining the Visual Studio Code code editor with the.NET SDK gives developers access to a unified development environment. Extensions for Visual Studio Code make it easier to create ASP.NET Core by allowing functions like code completion, debugging, and version management integration.
Building Blocks of Angular: Components and Directives
Angular is widely recognized as a dominant force in the intricate field of web development, thanks to its fundamental components and guiding principles. These building blocks are crucial for creating dynamic, collaborative, and easily manageable user interfaces, forming the bedrock of Angular applications. To harness the full potential of Angular with ASP.NET Core, developers must possess a comprehensive understanding of these components.
- Components: At the core of Angular is the concept of components. The building blocks encompass the design, functionality, and visual aspects of a specific section within an application. For instance, a component could represent a product card, login form, or navigation bar. By encapsulating both the appearance and behavior within these components, developers achieve modularity and reusability in their code.
- Directives: Complementing elements, or directives, allow programmers to add unique behaviors and features to HTML. Directives are labels applied to DOM elements that tell Angular how to interpret or display the element. They generally fall into two categories: structural directives and attribute-based directives. Structural directives make Conditional rendering and looping possible, which changes the DOM’s internal structure.
Examples are the “ngIf” directive, which conditionally adds or removes an element depending on a defined condition, and the “ngFor” directive, which enables the iterative rendering of items. Contrarily, attribute-based directives alter an element’s look or behavior. Examples include “ngClass” for switching between CSS classes depending on criteria and “ngStyle” for dynamic style.
ASP.NET Core Fundamentals: Creating Web APIs
In full-stack web development using Angular and ASP.Net Core, Web APIs—a crucial part of ASP.NET Core’s architecture—are created to take advantage of the synergy between Angular and ASP.NET Core. These APIs are the vital link between the front and back end, enabling smooth communication across the HTTP protocol. Web APIs are essential for pairing
Angular with ASP.NET Core since they are the foundation of ASP.NET Core and allow apps to exchange data effectively.
1. Web APIs: Facilitating Powerful Communication
Web APIs serve as mediators to make it easier for various software components to communicate with one another. They offer a standardized method for apps to interact online in the framework of ASP.NET Core. This enables Angular frontend apps to query ASP.NET Core backend applications, invoking particular actions and retrieving data.
2. Collaboration of ASP.NET Core and Angular
The data flow made possible by Web APIs is essential for successfully integrating Angular with ASP.NET Core. Angular apps start the associated ASP.NET Core controller operations by sending HTTP queries to the specified API endpoints. Data that has been retrieved, altered, or otherwise modified is then delivered back as replies. Because of this seamless interaction, developers may create dynamic, data-driven apps with rich user experiences.
Connecting the Dots: Integrating Angular with ASP.NET Core
Where the combined strength of Angular with ASP.NET Core truly shines is in the synergy created by this seamless connection. Through this partnership, ASP.NET Core Web APIs may be easily used by Angular apps in a dynamic environment. By doing this, programmers may create a real-time, dynamic user interface that reacts quickly to user input. HTTP requests are sent from the Angular front end to the carefully designed ASP.NET Core API endpoints, orchestrating this symbiotic interaction.
This connection improves the effectiveness of programs that depend on data for their operation and ensures a smooth data movement. Developing data-driven apps becomes more efficient as Angular applications expertly take data from ASP.NET Core Web APIs. Effective full-stack web development with Angular and ASP.NET Core depends on this integration, which combines Angular’s frontend and ASP.NET Core’s backend strengths.
Enhancing User Experience: Leveraging Angular Material
A crucial part of web development is the user experience. Various pre-designed components that follow Google’s Material Design guidelines are available in Angular Material, a UI component library for Angular. These elements improve the programs’ usability and aesthetic attractiveness. Developers may design sophisticated and unified user interfaces by simply incorporating Angular Material components into an Angular application, improving the user experience.
Data Management: Exploring Entity Framework Core
Effective data management is the cornerstone of application development success. Entity Framework Core (EF Core), a potent ORM (Object-Relational Mapping) tool made available by ASP.NET Core, assumes center stage at precisely this point. With EF Core, developers can easily connect with databases using C# code while reducing the complexity of database operations. This abstraction layer streamlines the entire database access and administration process by bridging the gap between complex SQL queries and application logic. This is especially helpful in full-stack web development using Angular with ASP.NET Core. It frees developers to concentrate on designing application features and functionality rather than becoming mired down in the specifics of database interactions.
IntelliSource, a leader in .NET development services, stands out as a model of excellence in the industry. Developers may access knowledge and innovation by partnering with IntelliSource, further enhancing their ability to create standout apps during the web development revolution.
Advanced Techniques: Authentication and Authorization
It is crucial to protect applications against dangers in the ever-changing digital environment. Fortunately, authentication and permission provide strong means for providing security across both Angular with ASP.NET Core. Angular implements guards and interceptors to strengthen frontend security and provide careful control over access to routes and resources. The Identity framework for ASP.NET Core is a complete solution for handling user authentication and authorization, giving developers a flexible toolbox to secure applications.
AngularJS Development Services can design a multi-layered security strategy by integrating these strategies. Only authorized users can access important areas of apps thanks to the integration of Angular with ASP.NET Core, which improves application security. This holistic security paradigm is a testimony to the effectiveness of full-stack web development using Angular and ASP.NET Core.
Performance Optimization: Best Practices for Speed and Efficiency
Prioritizing speed optimization in web development is essential to providing a first-rate user experience. Both Angular and ASP.NET Core provide a variety of recommended practices to improve the performance and effectiveness of online applications. Software development firms may ensure smooth interactions and quick load times by utilizing these methods.
By allowing components to load only when required, Angular enables techniques like lazy loading that speed up initial page loads. In addition, ASP.NET Core uses caching techniques to save frequently used data and drastically speed up server response times. Data transport is accelerated by methods like minification and compression that further reduce resource sizes.
Deployment Made Easy: Publishing Your Application
Deployment, a crucial stage in bringing the program to life for users, fulfills the goal of an application’s development journey. When Angular apps are built and packaged, made simple by the Angular CLI, they make a huge step toward deployment readiness. With this packaging, the application is enhanced for effectiveness and performance, resulting in a smooth user experience.
Users will have a seamless application experience if the front and backend are deployed simultaneously. Because of the inherent synergy between Angular with ASP.NET Core, this synchronization guarantees that users may interact with the application fluidly, proving the effectiveness of Full Stack Web Development using Angular and ASP.Net Core employing both technologies.
The union of Angular with ASP.NET Core produces more than simply a productive partnership; it also unlocks a world of limitless opportunities for building dynamic and potent online apps. To assist developers throughout the development process—from laying the foundation in the development environment to managing the deployment of the finished application—this comprehensive guide has started investigating the seamless integration of various technologies. Combining the strength of ASP.NET Core with the building blocks of Angular creates a canvas on which programmers can paint their visions quickly and creatively.
The potential of full-stack web development using Angular and ASP.Net Core may be unlocked by utilizing the fundamental elements of Angular, capitalizing on the advantages of ASP.NET Core, and embracing cutting-edge methodologies like authentication, handling information, and performance optimization.